DIFFERENCE BETWEEN MOBILE WEBSITE AND RESPONSIVE WEB DESIGN
By ADMIN| June 6, 2018
CATEGORY : BLOG | BLOG DYNAMIC | DEV | WEB DESIGN
TAGS :

Mobile Website
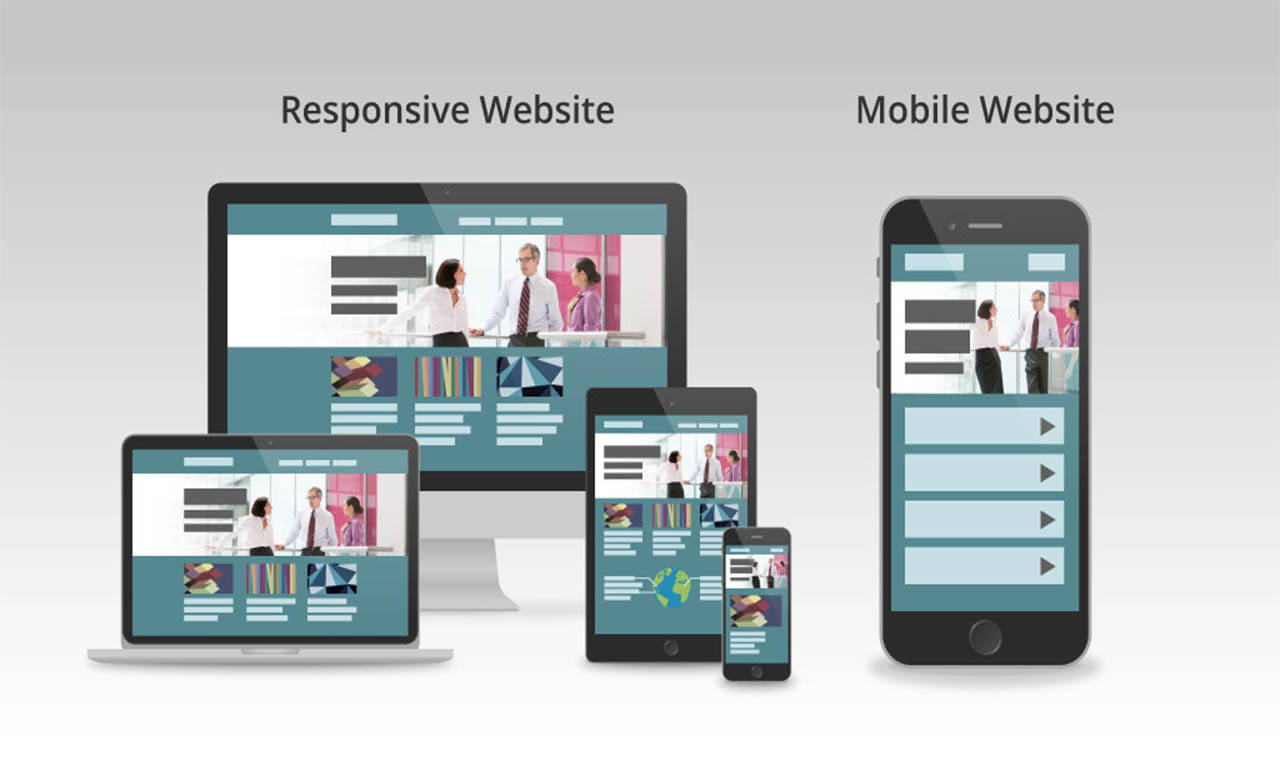
Mobile website is actually a version of your website that is designed to be user friendly when viewed from a mobile device like a tablet or a smart phone. It becomes flexible and less complex due to lesser information and content.A mobile website is in fact a different version of a specific website. You will notice in most cases the site will redirect to a mobile version. The mobile site generally provides you with the option to link back to the full website. So this means there are two versions of your website on the web. This also means updating content in two places, optimizing two versions of the site, so basically you are mainly managing two pieces of website property rather than maintaining one. This is because of every mobile website have one set design and they don’t fit to different screen sizes. For example, if you try to load a page on your iPhone and then looked at your iPad, you might notice that the page is still fitted for the screen of the iPhone. There is no real graphics experience necessary to build a mobile website so you can do it pretty quickly and cheaply.
This is because of every mobile website have one set design and they don’t fit to different screen sizes. For example, if you try to load a page on your iPhone and then looked at your iPad, you might notice that the page is still fitted for the screen of the iPhone. There is no real graphics experience necessary to build a mobile website so you can do it pretty quickly and cheaply.Responsive Design
Responsive website? There should be only one version of your website and the websites’ design will “respond” to whatever device you are viewing it on. In most cases, large images that are not necessary on a small screen will compact or disappear, content, articles and other elements on the page will stack themselves on top of one another to accommodate the screen you are viewing it on. Responsive web design is very different from a mobile website. It is usually much more expensive because of the skill and effort that it requires to get it set up. It is not a simple coding process that you can add onto a mobile website. Instead, responsive web design requires you to build from the scratch and include all of the graphics from the full sized website.
Responsive web design is very different from a mobile website. It is usually much more expensive because of the skill and effort that it requires to get it set up. It is not a simple coding process that you can add onto a mobile website. Instead, responsive web design requires you to build from the scratch and include all of the graphics from the full sized website.Comparison

- Rendering Experience: A mobile site is essentially a copy of a website, where the server does the work to deliver an optimized page that’s smaller and easier to navigate. In responsive design, the device does the work and automatically adjusts according to a device’s screen size (large or small) and orientation (landscape or portrait).

- Domain Protection: With a mobile site, you need to create a different domain but for responsive design you do not need to make another domain. Nothing changes except code on the back-end. In fact, maintaining a single shared site preserves a canonical URL, avoids complicated redirects and simplifies the sharing of web addresses.

- Link Equity: Since, a mobile site uses a separate domain, links shared from mobile browsers will not count as search link equity toward your primary site.

- Works on current and future devices: You need to work more on your mobile site to stay up to date with next-generation phones and mobile browsers which requires higher maintenance and expense. This is better for responsive websites because once added to site it will work on next months and next year’s devices without programming further which is better return on your investment.

